Day 9 of #javascript30 is about what you can do with the browser's dev tools to help you in your code.
Inside console.log you can interpolate strings like in PHP's sprintf(). You can also just use the backticks from ES6.
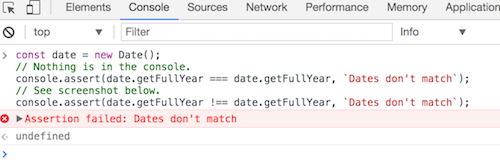
There are a number of methods you can call on the Console object - it's worth checking that list out. One in particular I think is cool: console.assert(). It only prints if what is inside the parentheses evaluates to true. While developing it could be a good idea to use that for some assumptions you have. If the console stays quiet, you're assuming right!
const date = new Date();
// Nothing is in the console.
console.assert(date.getFullYear === date.getFullYear, `Dates don't match`);
// See screenshot below.
console.assert(date.getFullYear !== date.getFullYear, `Dates don't match`);