I'm slowly working my way through ES6 for Everyone by Wes Bos. It's been almost 6 months since I did the #javascript30 thing and I have been trying to do little projects every now and then to keep what I learned a little current.
The ES6 course has a lot of things that I already know now - and that feels great actually. I understand it much better when I get it explained again and when I get to play with it a little.
Today I had the perfect combination of no plans all day, dreary weather, and acute lazyness, so I stayed on the couch all day playing around with arrays in ES6 and some pixel art. I have loved geometric art since I was a kid, so when I stubmled upon this photo I took of some street art in Oaxaca in the spring, I decided to recreate it for the browser with JavaScript. I am aware that there are libraries out there that lets you do this — or even editors, but I wanted to make sure I played with some good ole vanilla JS.
So here is a pen with my browser version of the street art frieze from Oaxaca that inspired me. The street artist was likely inspiered by the unique friezes at the Zapotec archaeological site Mitla.
See the Pen Copying street art frieze in pixel art by Camilla Krag Jensen (@naxoc) on CodePen.
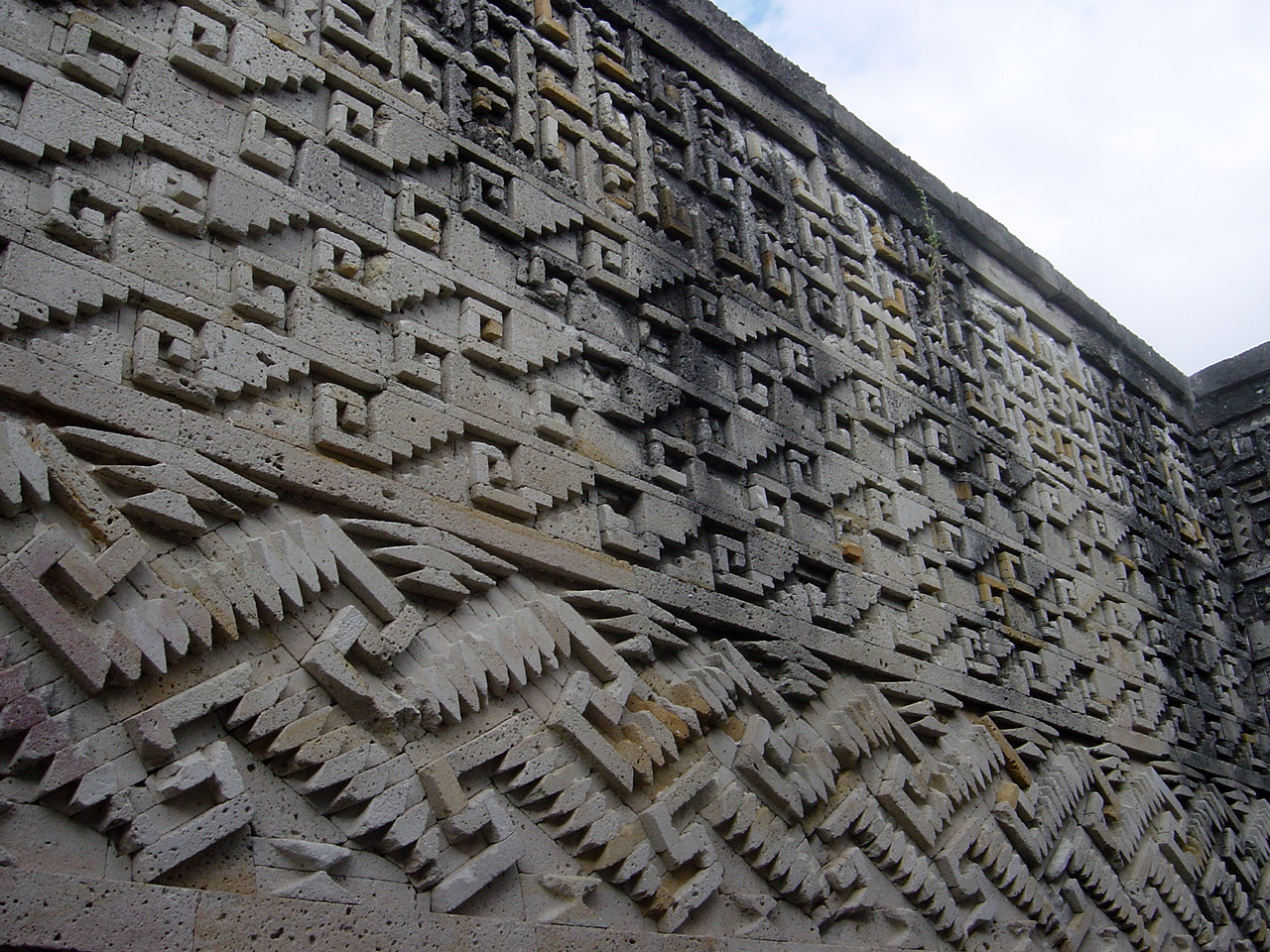
It was good fun to write code for the fun of it and doing "art". I might stick with pixel art and friezes from Mitla for a while. This one just begs to be done with box shadows:
 By en:User:Bobak Ha'Eri - English Wikipedia, CC BY 2.0, Link
By en:User:Bobak Ha'Eri - English Wikipedia, CC BY 2.0, Link